Node.js
- Node.js가 등장하기 전에는 Javascript를 브라우저 상에서만 사용하였지만 Node.js의 등장으로 Javascript를 server side에서 사용할 수 있게 되었다.
Node.js를 이용하여 로컬 서버와 통신하기
기본세팅
![]() Node.js를 이용하여 로그인 기능을 구현하기 위해서는 우선 Node.js를 다운로드 받아야 한다.
Node.js를 이용하여 로그인 기능을 구현하기 위해서는 우선 Node.js를 다운로드 받아야 한다.
 위의 사이트에 들어가서 자신의 OS에 맞는 Node.js를 다운받아준다.
위의 사이트에 들어가서 자신의 OS에 맞는 Node.js를 다운받아준다.다운로드가 완료되었다면 CMD 창을 켜서 node -v 명령어를 입력했을 때 버전정보가 나오면 성공
![]() cmd 창에서 cd [경로 주소] 명령어를 통해 이용할 폴더로 이동한다.
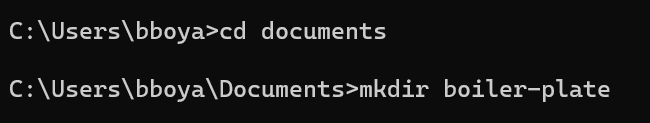
cmd 창에서 cd [경로 주소] 명령어를 통해 이용할 폴더로 이동한다.
![]() 이동했다면 mkdir [폴더명] 명령어를 통해 폴더를 생성해준다.
이동했다면 mkdir [폴더명] 명령어를 통해 폴더를 생성해준다.
- 강의에서 재사용될 코드를 미리 만들어 두기 위한 프로젝트를 생성하는 상황이기 때문에 폴더명을 boiler-plate라고 명명했다
보일러 플레이트(boiler-plate) 코드란
- 여러곳에서 최소한의 변경으로 재사용되는 용도로 작성된 코드로서, 반복적이고 비슷한 형태를 띄는 코드를 말한다.
- 어원: 신문을 찍어낼 때 쓰는 강철 판을 boilerplate라고 한다.
node.js 기본 패키지 생성
![]() 폴더를 생성한 후 다시 cd 명령어를 이용하여 생성한 폴더 내부로 이동한 후 npm init 명령어를 통해 기본 패키지를 생성 해준다.
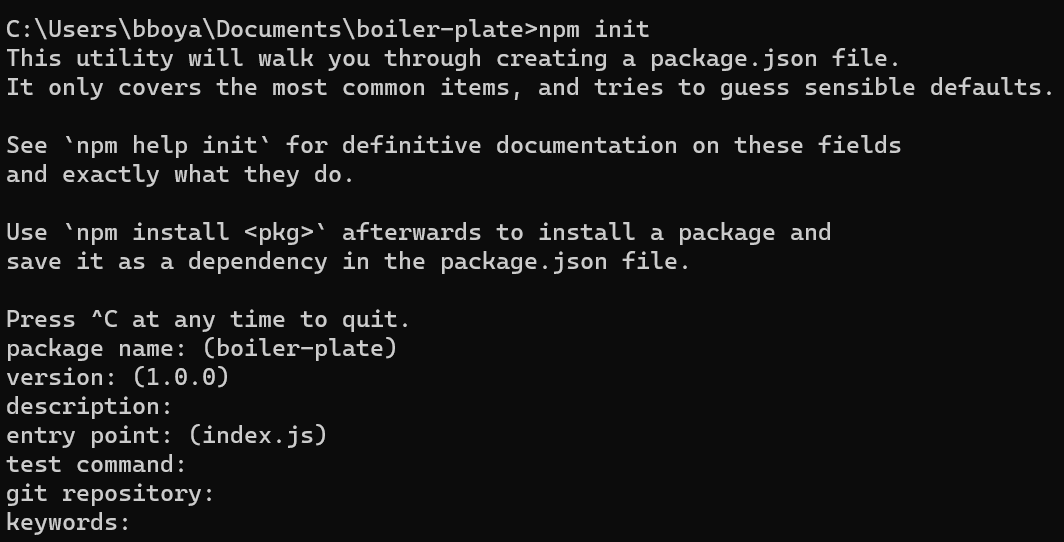
폴더를 생성한 후 다시 cd 명령어를 이용하여 생성한 폴더 내부로 이동한 후 npm init 명령어를 통해 기본 패키지를 생성 해준다.
![]() npm init 명령어 입력 시 name, version 등을 입력받는 텍스트가 뜨는데 무시하고 엔터를 눌러주면 계속 진행된다.
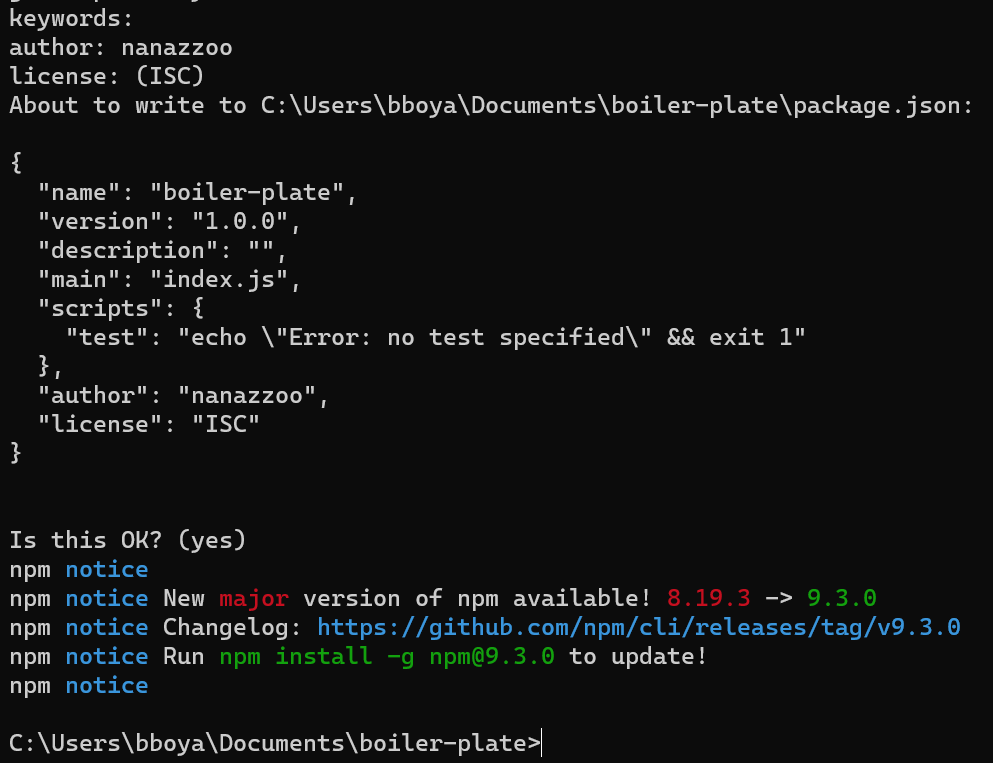
npm init 명령어 입력 시 name, version 등을 입력받는 텍스트가 뜨는데 무시하고 엔터를 눌러주면 계속 진행된다.
![]() 패키지 생성이 완료되면 VSCode를 통해 해당 폴더를 열어준다.
패키지 생성이 완료되면 VSCode를 통해 해당 폴더를 열어준다.
VSCode 설치가 되어있지 않다면 위의 링크에서 다운로드해주면 된다.
EXPRESS JS 설치
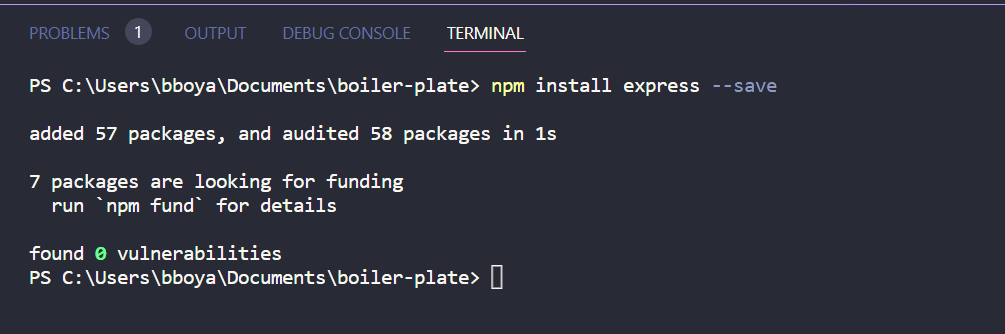
![]() 폴더를 열고 index.js 파일을 생성해 준 후 EXPRESS JS를 설치해 줄 차례인데, VSCode 자체에도 터미널이 존재하므로 거기에 명령어를 입력하면 된다. VSCode 상단의 터미널 메뉴에 새 터미널 버튼을 클릭한 후 열린 터미널 창에 npm install express –save 명령어를 입력하면 설치가 진행된다.
폴더를 열고 index.js 파일을 생성해 준 후 EXPRESS JS를 설치해 줄 차례인데, VSCode 자체에도 터미널이 존재하므로 거기에 명령어를 입력하면 된다. VSCode 상단의 터미널 메뉴에 새 터미널 버튼을 클릭한 후 열린 터미널 창에 npm install express –save 명령어를 입력하면 설치가 진행된다.
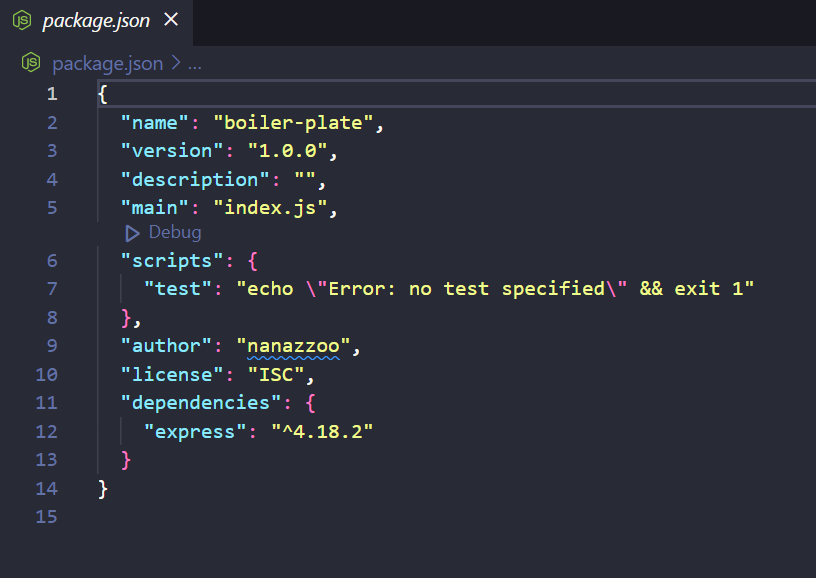
![]() 설치 후에 package.json 파일을 보면 express 부분이 추가된 것을 볼 수 있다.
설치 후에 package.json 파일을 보면 express 부분이 추가된 것을 볼 수 있다.
index.js에 내용 추가
![]() express 설치 후에 index.js에 해당 내용을 추가한다.
express 설치 후에 index.js에 해당 내용을 추가한다.
express 모듈을 가져와서 새로운 express 앱을 생성한 후에 포트를 설정해 로컬 서버와 연결하는 코드이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
// 익스프레스 모듈 가져오기
const express = require('express')
// 새로운 익스프레스 앱 만들기
const app = express()
// 포트는 자유롭게
const port = 5000
// 서버가 켜졌을 때 보여줄 메세지
app.get('/', (req, res) => res.send('Hello World 안녕하세요!!'))
app.listen(port, () => console.log('Example app listening on port 5000!'))
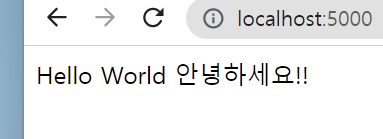
로컬서버를 열게 되면 res.send(‘Hello World 안녕하세요!!’)) 구문 안에 적힌 Hello World 안녕하세요!! 구문이 브라우저 상에 출력된다.
로컬 서버 실행
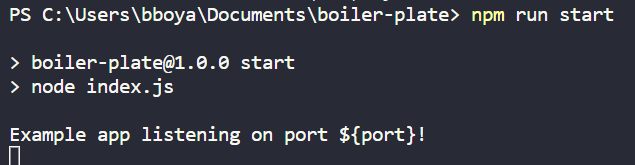
![]() 작성이 완료됐다면 package.json 파일안에 아래 start에 해당하는 내용을 추가해준다.
작성이 완료됐다면 package.json 파일안에 아래 start에 해당하는 내용을 추가해준다.
1
2
3
4
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
서버를 시작할 때 index.js를 출력하겠다는 구문
다시 터미널로 가서
npm run start를 입력해주면 로컬 서버가 실행된다.
사용하는 브라우저 주소창에 localhost:5000을 입력해 들어가면
이렇게 작성한 구문이 출력되는 것을 확인할 수 있다!!